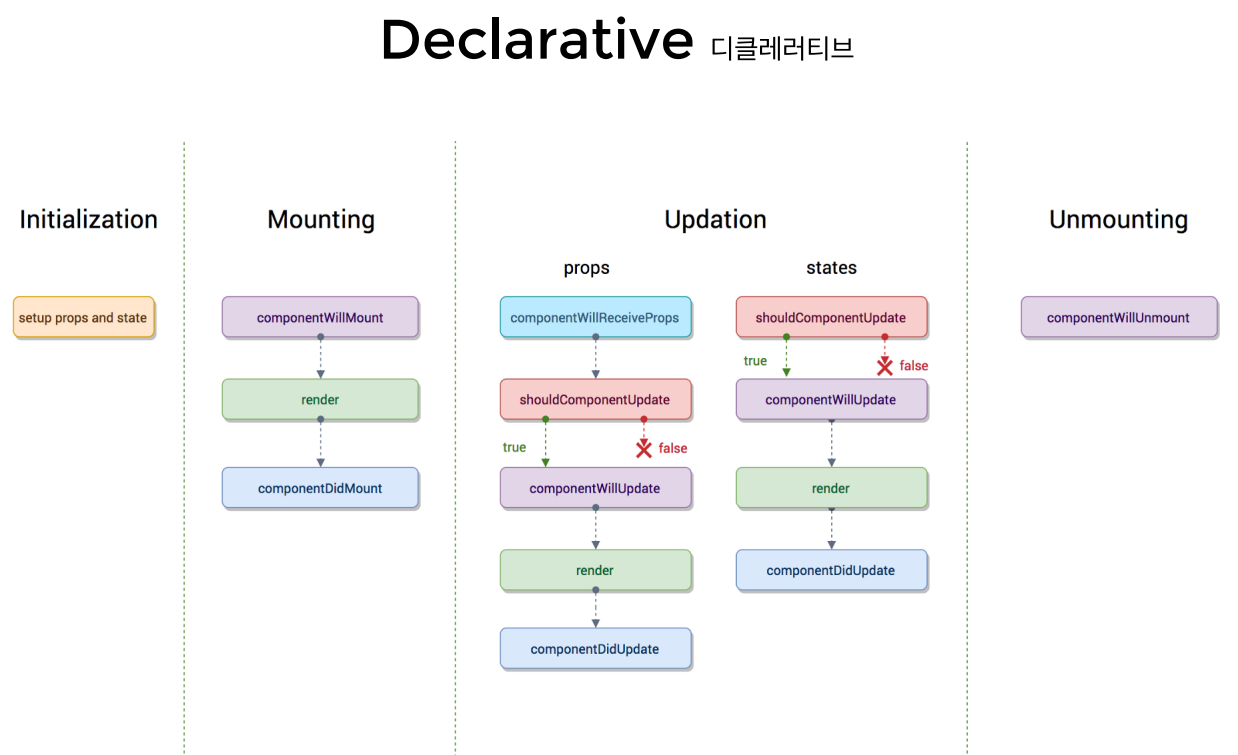
Component Lifecycle(< v16.3)
리액트 컴포넌트는 탄생부터 죽음까지 여러지점에서 개발자가 작업이 가능하도록 메서드를 오버라이딩 할 수 있게 해준다.

Component 생성 및 마운트
constructor
componentWillMount
render (최초 랜더)
componentDidMount
class App extends React.Component {
state = {
age: 39,
};
constructor(props) {
super(props);
console.log("constructor", props);
}
render() {
console.log("render");
return (
<div>
<h1>
Hello {this.props.name} - {this.state.age}
</h1>
</div>
);
}
componentWillMount() {
console.log("componentWillMount");
}
componentDidMount() {
console.log("componentDidMount");
// 타이머
setInterval(() => {
// ...state란 위의 state 객체를 복사해주고 state.age + 1한 것을 덮어씌어준다.
this.setState((state) => ({ ...state, age: state.age + 1 })); // age를 1씩 올리는
}, 1000);
}
}
ReactDOM.render(<App name="Yejin" />, document.querySelector("#root"));
Component props, state 변경
-
componentWillReceiveProps
- props를 새로 지정했을 때 바로 호출된다.
- 여기는 state의 변경에 반응하지 않는다.
- 여기서 props의 값에 따라 state를 변경해야 한다면,
- setState를 이용해 state를 변경한다.
- 그러면 다음 이벤트로 각각 가는 것이 아니라 한 번에 변경된다.
-
shouldComponentUpdate
- props만 변경되어도
- state만 변경되어도
- props & state 둘 다 변경되어도
- newProps와 newState를 인자로 해서 호출
- return type이 boolean이다.
- true면 render
- false면 render가 호출되지 않는다.
- 이 함수를 구현하지 않으면, 디폴트는 true
-
componentWillUpdate
- 컴포넌트가 재랜더링 되기 직전에 불린다.
- 여기선 setState 같은 것을 쓰면 안 된다.
- render
-
componentDidUpdate
- 컴포넌트가 재랜더링을 마치면 불린다.
class App extends React.Component {
state = {
age: 39,
};
constructor(props) {
super(props);
console.log("constructor", props);
}
render() {
console.log("render");
return (
<div>
<h1>
Hello {this.props.name} - {this.state.age}
</h1>
</div>
);
}
componentWillMount() {
console.log("componentWillMount");
}
componentDidMount() {
console.log("componentDidMount");
// 타이머
setInterval(() => {
// ...state란 위의 state 객체를 복사해주고 state.age + 1한 것을 덮어씌어준다.
this.setState((state) => ({ ...state, age: state.age + 1 })); // age를 1씩 올리는
}, 1000);
}
componentWillReceiveProps(nextProps) {
console.log("componentWillReceiveProps", nextProps);
}
// true 혹은 false 리턴(조건부 처리)
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
return true; // 이어서 render할 준비
// return false; 다음 단계(render)로 안 넘어감
}
// render가 되기 전
componentWillUpdate(nextProps, nextState) {
console.log("componentWillUpdate", nextProps, nextState);
}
componentDidUpdate(prevProps, prevState) {
console.log("componentDidUpdate", prevProps, prevState);
}
}
ReactDOM.render(<App name="Yejin" />, document.querySelector("#root"));
Component 언마운트
componentWillUnmount
class App extends React.Component {
state = {
age: 39,
};
interval = null; // interval 정의
constructor(props) {
super(props);
console.log("constructor", props);
}
render() {
console.log("render");
return (
<div>
<h1>
Hello {this.props.name} - {this.state.age}
</h1>
</div>
);
}
componentWillMount() {
console.log("componentWillMount");
}
componentDidMount() {
console.log("componentDidMount");
// 타이머
this.interval = setInterval(() => {
// ...state란 위의 state 객체를 복사해주고 state.age + 1한 것을 덮어씌어준다.
this.setState((state) => ({ ...state, age: state.age + 1 })); // age를 1씩 올리는
}, 1000);
}
componentWillReceiveProps(nextProps) {
console.log("componentWillReceiveProps", nextProps);
}
// true 혹은 false 리턴(조건부 처리)
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
return true; // 이어서 render할 준비
// return false; 다음 단계(render)로 안 넘어감
}
// render가 되기 전
componentWillUpdate(nextProps, nextState) {
console.log("componentWillUpdate", nextProps, nextState);
}
componentDidUpdate(prevProps, prevState) {
console.log("componentDidUpdate", prevProps, prevState);
}
// setInterval 해제해줘야됨
// 컴포넌트가 사라지면 실행될 것
componentWillUnmount() {
clearInterval(this.interval);
}
}
ReactDOM.render(<App name="Yejin" />, document.querySelector("#root"));
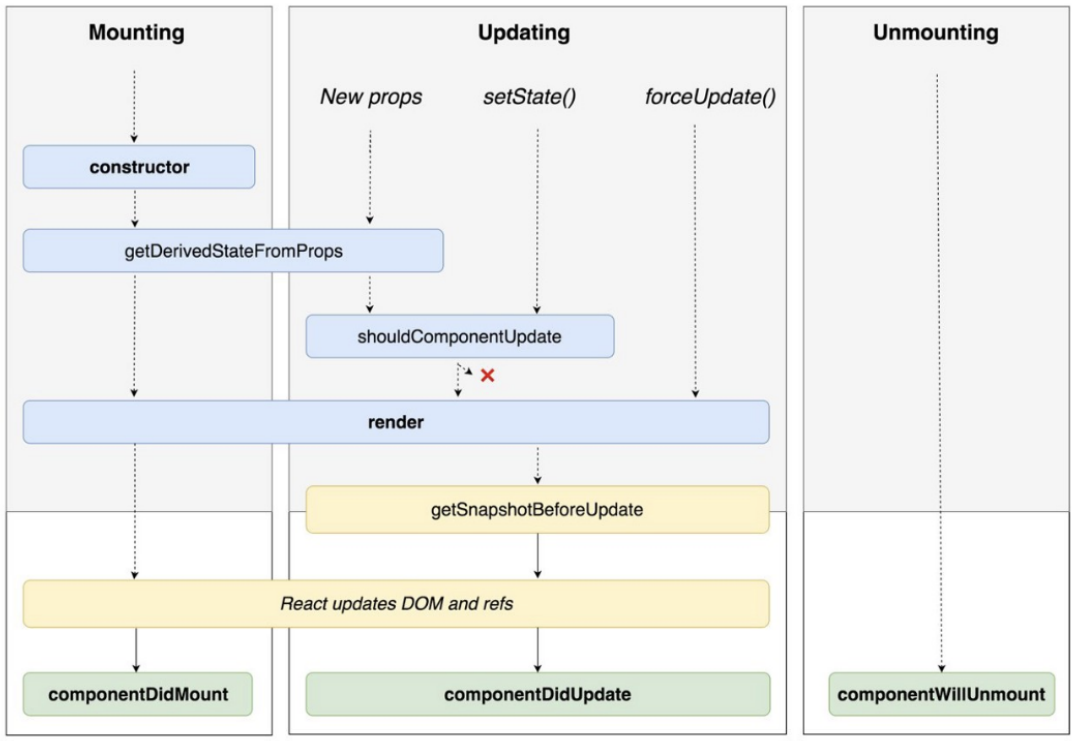
Component Lifecycle(v16.3)
리액트 컴포넌트는 탄생부터 죽음까지 여러지점에서 개발자가 작업이 가능하도록 메서드를 오버라이딩 할 수 있게 해준다.

Component 생성 및 마운트
constructor
componentWillMount => getDerivedStateFromProps
render (최초 랜더)
componentDidMount
class App extends React.Component {
state = {
age: 39,
};
constructor(props) {
super(props);
console.log("constructor", props);
}
render() {
console.log("render");
return (
<div>
<h1>
Hello {this.props.name} - {this.state.age}
</h1>
</div>
);
}
// class component의 static 메서드로 지정해줘야함
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps", nextProps, prevState);
return {
age: 390, // 새로운 state 설정 가능
};
// nextProps와 관계 없이 state가 변경돼도 이 부분이 불린다.
}
componentDidMount() {
console.log("componentDidMount");
this.interval = setInterval(() => {
this.setState((state) => ({ ...state, age: state.age + 1 }));
}, 1000);
}
}
ReactDOM.render(<App name="Yejin" />, document.querySelector("#root"));
Component props, state 변경
-
componentWillReceiveProps=> getDerivedStateFromProps- props를 새로 지정했을 때 바로 호출된다.
- 여기는 state의 변경에 반응하지 않는다.
- 여기서 props의 값에 따라 state를 변경해야 한다면,
- setState를 이용해 state를 변경한다.
- 그러면 다음 이벤트로 각각 가는 것이 아니라 한 번에 변경된다.
-
shouldComponentUpdate
- props만 변경되어도
- state만 변경되어도
- props & state 둘 다 변경되어도
- newProps와 newState를 인자로 해서 호출
- return type이 boolean이다.
- true면 render
- false면 render가 호출되지 않는다.
- 이 함수를 구현하지 않으면, 디폴트는 true
-
componentWillUpdate=> getSnapshotBeforeUpdate(dom에 적용)- 컴포넌트가 재랜더링 되기 직전에 불린다.
- 여기선 setState 같은 것을 쓰면 안 된다.
- render
-
componentDidUpdate
- 컴포넌트가 재랜더링을 마치면 불린다.
let i = 0;
class App extends React.Component {
state = { list: [] };
render() {
return (
<div id="list" style={{ height: 100, overflow: "scroll" }}>
{this.state.list.map((i) => {
return <div>{i}</div>;
})}
</div>
);
}
ComponentDidMount() {
setInterval(() => {
this.setState((state) => ({
list: [...state.list, i++],
}));
}, 1000);
}
// 스크롤도 같이 내려가는 거 구현
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevState.list.length === this.state.list.length) return null;
const list = document.querySelector("#list");
return list.scrollHeight - list.scrollTop;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log(snapshot);
if (snapshot === null) return;
const list = document.querySelector("#list");
list.scrollTop = list.scrollHeight - snapshot;
}
}
ReactDOM.render(<App name="Yejin" />, document.querySelector("#root"));
Component 언마운트
componentWillUnmount
class App extends React.Component {
state = {
age: 39,
};
interval = null; // interval 정의
constructor(props) {
super(props);
console.log("constructor", props);
}
render() {
console.log("render");
return (
<div>
<h1>
Hello {this.props.name} - {this.state.age}
</h1>
</div>
);
}
componentWillMount() {
console.log("componentWillMount");
}
componentDidMount() {
console.log("componentDidMount");
this.interval = setInterval(() => {
this.setState((state) => ({ ...state, age: state.age + 1 }));
}, 1000);
}
componentWillReceiveProps(nextProps) {
console.log("componentWillReceiveProps", nextProps);
}
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log("componentWillUpdate", nextProps, nextState);
}
componentDidUpdate(prevProps, prevState) {
console.log("componentDidUpdate", prevProps, prevState);
}
componentWillUnmount() {
clearInterval(this.interval);
}
}
ReactDOM.render(<App name="Yejin" />, document.querySelector("#root"));
Component 에러 캐치
componentDidCatch
class App extends React.Component {
state = {
hasError: false,
};
render() {
if (this.state.hasError) {
return <div>예상치 못한 에러가 발생했다.</div>;
}
return <WebService />;
}
componentDidCatch(error, info) {
this.setState({ hasError: true });
}
}

댓글남기기